
jPicker ist einer der bekannteren Javascript Color-Picker. Für die, die gerne einen Color-Picker einsetzen möchten, gibt es hier ein paar Tipps dazu.
English summary: below some code fragments to demonstrate the integration of jPicker on a wordpress admin page with wordpress plugin are shown. For more english information feel free to send a comment.
Das Plugin heisst „Farbschema“ und hier sind die wichtigsten Zeilen zur Integration von jPicker
// constructor
function farbschema() {
add_action( 'admin_init',array(&$this, 'farbschema_init'));
add_action( 'admin_menu',array(&$this, 'farbschema_add_page'));
// Plugin initialisieren</span>
function farbschema_init() {<
wp_register_script('jPicker_fs', WP_PLUGIN_URL.'/farbschema/jPicker/jpicker-1.1.5.js', array('jquery'),false,true);
wp_register_script('jPicker_init', WP_PLUGIN_URL.'/farbschema/jPicker/jpicker_init.js', array('jquery'),false,true);
wp_register_style('jPicker_1',WP_PLUGIN_URL.'/farbschema/jPicker/jPicker.css');
wp_register_style('jPicker_2',WP_PLUGIN_URL.'/farbschema/jPicker/css/jPicker-1.1.5.css');
// Menu hinzufuegen, Seite erzeugen und scripts auf diese Seite laden
function farbschema_add_page() {
$farbschema_page=add_submenu_page( 'edit.php?post_type=page', 'Farbschema', 'Farbschema', 'edit_pages', 'nf_farbschema',array(&$this, 'farbschema_do_page'));
add_action('admin_print_scripts-'.$farbschema_page, array (&$this,'farbschema_scripts'));
add_action('admin_print_styles-'.$farbschema_page, array (&$this,'farbschema_styles'));
}
function farbschema_scripts() {
wp_enqueue_script('jPicker_fs');
wp_enqueue_script('jPicker_init');
wp_localize_script('jPicker_fs', 'my_param', array( 'jPickerImageUrl' => WP_PLUGIN_URL."/farbschema/jPicker/images/"));
}
function farbschema_styles() {
wp_enqueue_style('jPicker_1');
wp_enqueue_style('jPicker_2');
}
function farbschema_do_page() {....
Mit dem hook admin_init werden das Script mit dem jPicker Code, ein Script zur Initialisierung von jPicker und zwei! Stylesheets registriert.
Mit admin_menu wird eine neue Seite im Admin-Menü erzeugt (in diesem Fall aus bestimmten Gründen unter „Seiten“). Auf dieser neuen Seite werden die Scripts und die Stylesheets geladen. jPicker braucht einen aktuellen Pfad, um seine Bilder lesen zu können. Das wird mit der Zeile (oben im Code) vorbereitet:
wp_localize_script('jPicker_fs', 'my_param', array( 'jPickerImageUrl' => WP_PLUGIN_URL."/farbschema/jPicker/images/"));
Hierdurch wird ein JS Array auf der Seite mit dem Pfadnamen erzeugt, auf das jPicker_init später zugreifen kann.
function farbschema_do_page() {...
enthält den eigentlichen Code des Plugins.
jPicker_init sieht so aus:
jQuery(document).ready(
function()
{
jQuery('.picked_color').jPicker(
{
images:{clientPath: my_param.jPickerImageUrl},
window:{position: { x: 'screenCenter', y: 'center' } }
}, function (color) {jQuery(this).val('#'+color.val('hex'))
});
});
Im vorliegenden Fall wird jPicker an alle Textinputs gebunden, die die Klasse picked_color haben. In der Klammer hinter jPicker werden noch drei Modifikationen gemacht:
- der clientPath wird so gesetzt, dass die Bilder gefunden werden (hier wird das Array, das mit wp_localize_script erzeugt wurde, ausgewertet
- die Position, an der jPicker aufklappt, wird gesetzt (bei mir war das ohne diese Zeile irgendwo oben im Nirwana)
- eine callback Funktion wird gesetzt, damit jPicker nicht ‚ffcc00‘ anzeigt sondern ‚#ffcc00‘, weil das leichter zu verarbeiten isr
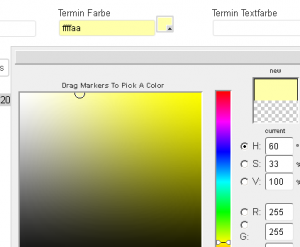
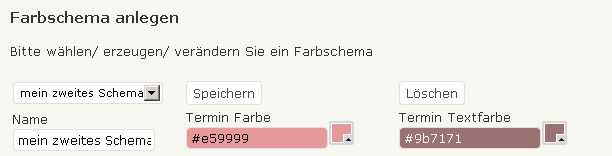
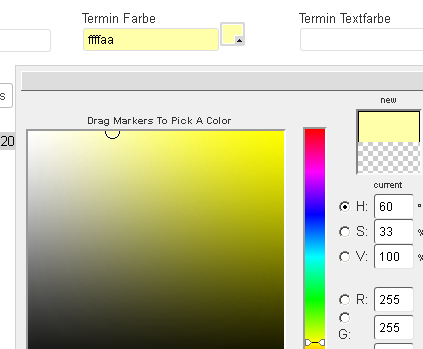
Und so sieht es dann aus