
Fancy Box von Janis Skarnelis ist eine freundliche Alternative zur immer etwas düster wirkenden Thickbox und zur tristen Darstellung von Bildern in einem eigenen Browser-Fenster:


Wenn ihr es einsetzt (z.B. als Plugin), werden möglicherweise nicht alle Bilder auf eurer Webseite gefunden.
English Summary: If you are using FancyBox by Janis Skarnelis on your website, be careful to include images the right way. Always us „File URL“, otherwise FancyBox will ignore your image on your page. „Post URL“ creates a rel= element that keeps FancyBox from touching it because it has to write it’s own rel element (rel=“fancybox“) and won’t overwrite an existing element and the third option („no URL“) doesn’t create the necessary <a href…> .
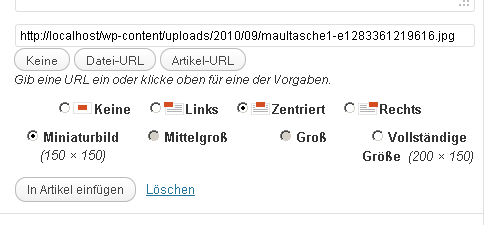
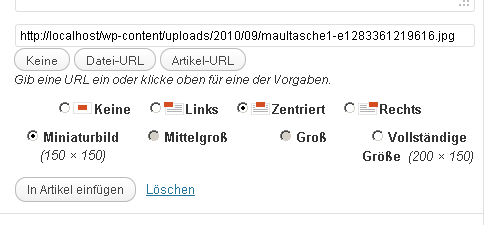
Grund dafür ist die Art und Weise, wie Ihr ein Bild in die Seite integriert:

„Keine“ URL: es wird kein <a href…> Tag erzeugt; das Bild wird von FancyBox ignoriert
„Artikel-URL„: das <a href Tag …> bekommt zusätzlich das Element rel=“attachment…“ und wird ebenfalls von FancyBox ignoriert. FancyBox muss rel=“fancybox“ an die Bilder anfügen und ist bei einem schon vorhandenen „rel=“ sehr vorsichtig. Find ich ganz gut.
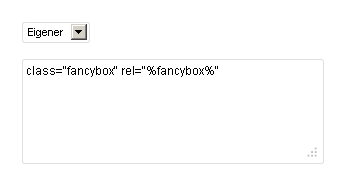
„Datei-Url„: nur wenn diese Option ausgewählt ist, wird FancyBox das Bild darstellen.