
Weil zur Zeit einige Verwirrung herrscht, was in WordPress mit ajax im Frontend möglich ist, habe ich ein kleines Plugin geschrieben, das ihr hier runterladen, installieren und austesten könnt.
English Summary for „Download: Testplugin für ajax Frontend (nopriv) Request in WordPress“:
This is a small WordPress Plugin to demonstrate the use of ajax on the viewer side. You are free to download and test it or use it as a basis for your own implementations. Because WordPress doesn’t support viewer- or front-side ajax with user-logged-in: logout from the dashboard, otherwise you get a „0“ result in the alert box.
Das Plugin besteht nur aus zwei Dateien:
1. der ajax_test.php
if ( !class_exists('abc') ) {
class abc {
function abc() {
add_action('wp_enqueue_scripts', array ('abc','my_scripts'),6);
add_action('wp_ajax_nopriv_cb123', array ('abc','cb123'),5);
}
function my_scripts() {
wp_register_script('xyz', plugins_url().'/ajax_test/js/ajaxtest.js', array('jquery'),false,true);
wp_enqueue_script('xyz');
wp_localize_script('xyz', 'ajaxdata', array( 'ajaxurl' => admin_url( 'admin-ajax.php'),'akt_nonce' => wp_create_nonce('foo'),'action' => 'cb123' ));
}
function cb123() {
global $wp_filter;
check_ajax_referer('foo');
echo "results of wp_filter: \n";
print_r ($wp_filter['wp_ajax_nopriv_cb123']);
echo "\nresults of has_action (prio): ".has_action('wp_ajax_nopriv_cb123', array ('abc','cb123'))."\n";
die();
}
} // End Class
$abc = new abc();
}
Der Name der Klasse ist ‚abc‘, die Methode, die von ajax aufgerufen wird ist ‚cb123‘. In cb123 wird über print_r der Teil des arrays wp_filter angezeigt, der von add_action(‚wp_ajax_nopriv_cb123‘,… in WordPress registriert wird.
Danach wird das Ergebnis von has_action(…) angezeigt. Den Rückgabewert der Funktion has_action() kann man auch ganz gut zum Testen verwenden um zu kontrollieren, ob die Action richtig registriert wurde.
Hier seht ihr in der alertbox z.B. die Priorität (5) und die Komponenten für den Callback , also die Klasse und die Methode.
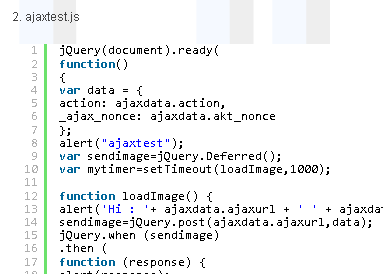
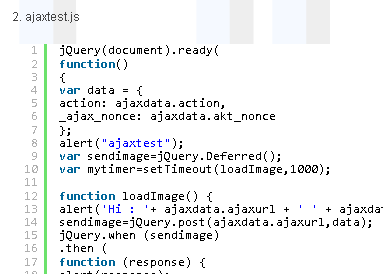
2. ajaxtest.js
jQuery(document).ready(
function()
{
var data = {
action: ajaxdata.action,
_ajax_nonce: ajaxdata.akt_nonce
};
alert("ajaxtest");
var sendimage=jQuery.Deferred();
var mytimer=setTimeout(loadImage,1000);
function loadImage() {
alert('Hi : '+ ajaxdata.ajaxurl + ' ' + ajaxdata.action);
sendimage=jQuery.post(ajaxdata.ajaxurl,data);
jQuery.when (sendimage)
.then (
function (response) {
alert(response);
},
function (response) {
alert("error :"+ response);
}
);
}
})
Hier ist noch ein kleiner Timer eingebaut, der aber nicht wichtig für das Ergebnis ist.
ajaxtest.js verwendet das promise() Interface von jQuery, was die Programmierung nach meiner Ansicht deutlich vereinfacht.
Achtet darauf, dass ihr beim Testen nicht als Benutzer eingeloggt seid, weil WordPress keine Front-End ajax requests mit eingeloggten Usern unterstützt. Der response ist dann schlicht ‚0‘. Warum? Man weiss es nicht…
Plugin ajax_test zum Downloaden
ajax_test