
Wenn ihr den IE7 noch unterstützen müßt und lange (mehrreihige) WordPress Menüs habt: hier ist eine Hilfe gegen den z-index bug von IE7.
English Summary: The following is dedicated for people who have to support IE7 and encounter the z-index bug in their wordpress menues.
Über den z-index bug vom IE7 ist ja schon viel geschrieben worden, z.B. hier. Wenn das Menü nur unter den nachfolgenden Content rutscht, kann man sich durch Vergabe eines z-index per style.css für den Container, der das Menü enthält, behelfen.
Anders ist es leider, wenn man eine Webseite untersützen muss, deren Redakteure gerne viele Toplevel Menüeinträge generieren. Auf einmal wird das Menü mehrzeilig.
Für moderne Browser ist dies kein Problem. Für den IE7 schon. Der aufgeklappte Inhalt des ersten Menüpunktes rutscht hier unter einen Menüpunkt in der zweiten Zeile. Folge: das Menü ist nicht mehr funktionstüchtig.
Jetzt hilft leider keine style.css weiter. Die einzige Möglichkeit ist, jedem Menüpunkt der obersten Ebene einen passenden z-index zu verpassen: der erste Menüpunkt bekommt den höchsten z-index, der zweite den zweithöchsten usw.
Da das Menü dynamisch ist, kann man das nur mit einem JavaScript hinbekommen.
Zum Glück ist es sehr kurz 🙂
jQuery(document).ready(
function()
{
var maxzindex=2000;
jQuery('#access > .menu > ul > li').each(function(index,value) {
jQuery(this).css("z-index",maxzindex-index);
});
});
#access > .menu > ul > li ist bei meiner Webseite der eindeutige Pfad zu den Top-Level
Menüs. Sie erhalten die z-indizes 2000, 1999, 1998 usw.
Einbinden kann man script z.B. so:
<!--[if IE 7]>
<script type='text/javascript' src='<?php bloginfo('template_directory'); ?>/js/patch_menue_ie7.js'></script>
<![endif]-->
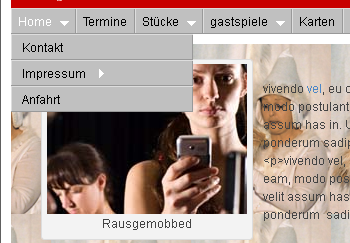
Und wenn man alles richtig gemacht hat, sieht es dann so aus: