Das Lieferdatum steht in der Datenbank im date Format und wird dem Kunden nur angezeigt.
Plötzlich will der Kunde es änderbar haben und das möglichst vorgestern.
Ein Textfeld soll her!
Nein!!! Oh, Schock, mit dem Datum ist nicht zu spassen, es gibt ja schließlich mehrere Milliarden Möglichkeiten, was der Kunde da hineinschreiben könnte.
z.B. „drei Tage später“ oder „1,septemba zweitausendneun10“.
Wie bekommt man sowas wieder in die Datenbank zurück mutiert?
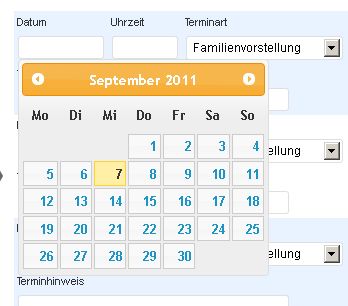
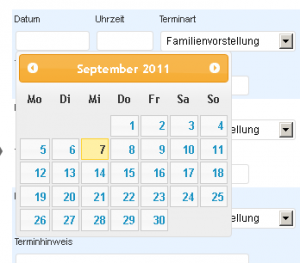
Die Lösung ist, wir nehmen den datepicker vom jQuery UI und nutzen dessen altField Option.
Wir brauchen noch zusätzlich im Formular ein hidden input field und (doch!) ein einfaches Text field, das wir aber eher ignorieren als nutzen.
<tr> <th>Liefertermin</th> <td>---hier wird der Liefertermin wie immer schon angezeigt 27. August 2019 </td>"; </tr> <tr id='picker_start'> <th>Liefertermin ändern:</th> <td><input type='text' id='picker' ></td> hier steht später das vom Kunden geänderte Lieferdatum <input type='hidden' name='liefertermin' id='get_date' value='---hier schreiben wir das Datum aus der DB im date Format hinein--'></td>"; </tr>
Das ist alles bis auf das Javascript
$( "#picker" ).datepicker({
altField: "#get_date",altFormat: "yy-m-d",dateFormat: "d.M.yy"
});
Der datepicker poppt auf, wenn das Textfield mit der id „picker“ den Focus erhält, bezieht dann sein Start-Datum aus dem hidden field, der Kunde ändert das Datum und datepicker schreibt das neue Datum in das hidden field und das Textfield, hier aber in etwas schönerer Form.
Wenn man deutsche Monatsnamen haben möchte, muss man dem datepicker dies mitteilen (weiter unten)
Wenn der Kunde das Formular abschickt, machen wir das update in die Datenbak vom hidden field.
Achtung: date in mysql hat die Form Y-m-d für den 27. August 2019, also 2019-08-27 , der datepicker hat aber eine eigene andere Formatanweisung: yy-m-d
Datepicker deutsch:
$.datepicker.setDefaults($.datepicker.regional['de']);
Tut sich dann nichts, muss man
$.datepicker.regional[‚de‘] von google herunterladen.
Zur Zeit sieht die Datei so aus:
$.datepicker.regional['de'] = {clearText: 'löschen', clearStatus: 'aktuelles Datum löschen',
closeText: 'schließen', closeStatus: 'ohne Änderungen schließen',
prevText: 'currentText: 'heute', currentStatus: '',
monthNames: ['Januar','Februar','März','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember'],
monthNamesShort: ['Jan','Feb','Mär','Apr','Mai','Jun','Jul','Aug','Sep','Okt','Nov','Dez'],
monthStatus: 'anderen Monat anzeigen', yearStatus: 'anderes Jahr anzeigen',
weekHeader: 'Wo', weekStatus: 'Woche des Monats',
dayNames: ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'],
dayNamesShort: ['So','Mo','Di','Mi','Do','Fr','Sa'],
dayNamesMin: ['So','Mo','Di','Mi','Do','Fr','Sa'],
dayStatus: 'Setze DD als ersten Wochentag', dateStatus: 'Wähle D, M d',
dateFormat: 'dd.mm.yy', firstDay: 1,
initStatus: 'Wähle ein Datum', isRTL: false};
$.datepicker.setDefaults($.datepicker.regional['de']);