In den nächsten Artikeln möchte ich beschreiben, wie ein neues Theme für einen Jigoshop entsteht.
Der Shop ist online unter diesem Link
English Summary: This is a description of how to set up a new Jigosgop theme, not a description of the installation and configuration. The foundation of the theme is an ad agency design which requires extensive modifications of the simple twentyeleven demo shop layout.
Warum Jigoshop und nicht woocommerce?
Jigoshop und woocommerce sind (noch) funktional fast identisch. Das meiste, was hier über Jigoshop gesagt wird, trifft auch auf woocommerce zu. Den Ausschlag für Jigoshop gab, dass hier alle im Projekt benötigten Zahlungsmodule in der Basisversion bereits enthalten waren, und nicht dazu gekauft werden mussten.
Vorgehensweise:
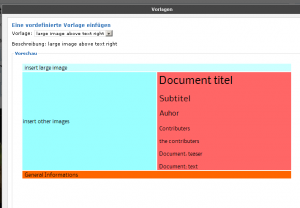
Die Vorlage für das Theme ist ein Entwurf einer Werbeagentur. Das Produkt, hochwertiger Wein, soll in einem kleinen aber feinen Weinshop vom Winzer direkt vermarktet werden.
Teil 1: Backend
Mit dem Backend (Jigoshop/ Produkte) fangen wir an. Zum Anlegen der Produkte (die Jigoshop Produkte sind „custom posts“ und heißen schlicht „product“) brauchen wir die Möglichkeit, mehrere verschiedene Bilder zu hinterlegen und über 20 Produktzusatz-Angaben zu erfassen. Der Jigoshop bringt hier bereits einiges mit (z.B. die Preiseingabe), aber leider reicht es nicht aus.
Zum Glück ist „Wein“ ansonsten ein „einfaches“ Produkt, so dass wir uns nicht auch noch mit „gruppierten“ oder „variablen“ Produkten herumschlagen müssen.
Der Jigoshop benutzt als Produktbild das quadratische WordPress Artikelbild. Das gefällt nicht so sehr.
Produktzusatz-Angaben kann man über die mitgelieferte Metabox „Produktdaten“ machen. Die Bedienung dieser Metabox ist gewöhnungsbedürftig und lässt auch keine komfortable Eingabe von zusätzlichen Bildern zu.
Wer damit leben kann, braucht jetzt nicht weiter zu lesen, d.h. vielleicht noch den Abschnitt „Zu guter Letzt“ ganz unten. Für die Bilder gibt es noch den Plan B auch weiter unten. Die zusätzlichen Daten aus der Metabox „Produktdaten“ werden in die postmeta Tabelle der WordPress Datenbank in komprimierter Form eingetragen.
Das ist ok für wenige Produkte. Für viele Produkte sollte man einen anderen Ansatz (=eigene Datenbanktabelle) oder einen anderen Shop wählen.
Weil ich nicht so gut mit der vorhandenen Metabox leben kann (der Kunde soll die Webseite später selbst pflegen können), wird das Backend (Produkt hinzufügen) um zwei Eingabefelder für Bilder und 20 Text- bzw. Textarea-Felder in zwei neuen Metaboxen erweitert. Dazu benutze ich das von Steve Taylor beschriebene Verfahren. Er hat auch ein Plugin für Entwickler geschrieben, das ich aber noch nicht ausgetestet habe.
Warum kein fix & fertiges Plugin wie Magic Boxes? Das ist Geschmacksache. Ich würde dies Plugin sofort einsetzen, wenn es von WordPress anstelle von Hello Dolly ausgeliefert würde. Im Falle meines Kundenprojekts verlasse ich mich auf die Sachen, die ich kenne, und weiß, wo ich hinfassen muss, wenn es mal nicht funktioniert. Der Jigoshop ist schon kompliziert genug.
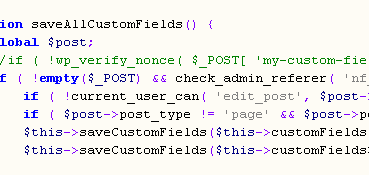
Der Code, der die Metaboxen erzeugt, sieht etwas anders aus als bei Steve Tylor:
add_meta_box('jigo_shop_prod','weitere Produktdaten', array( &$this, 'displayCustomFields1' ), 'product','normal','core');
add_meta_box('jigo_shop_prod_detail','Weindetails', array( &$this, 'displayCustomFields2' ), 'product','normal','core');
Hier steht explizit der Posttyp ‚product‘ drin.
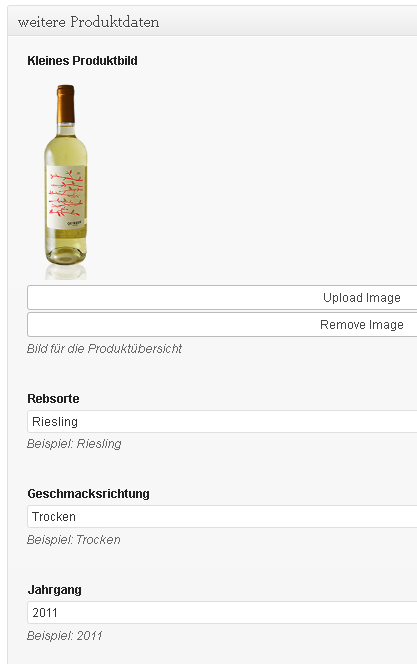
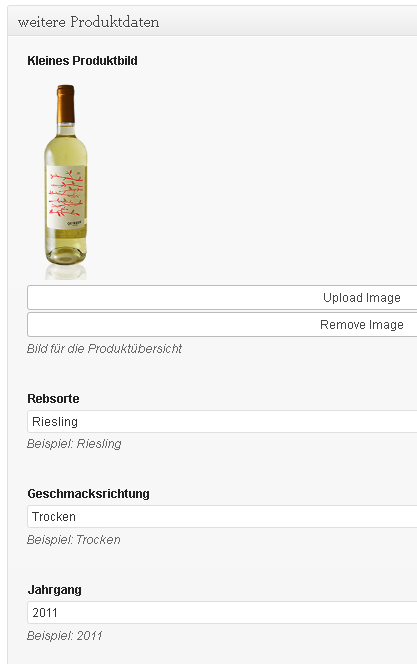
So sieht es fertig aus (Ausschnitt):
 Von den Jigoshop Standard Feldern wird nur das Preisfeld benutzt.
Von den Jigoshop Standard Feldern wird nur das Preisfeld benutzt.
Ganz oben kann man den Bild-Uploader sehen. Informationen dazu gibt es z.B. hier
Wenn man den so nicht hinbekommt (ihr könnt auch einen Kommentar schreiben, ich helfe gerne) gibt es den Plan B: ein einfaches Textfeld erzeugen, Bilder in die Mediathek laden, Bild aufrufen, den Link kopieren und in das Textfeld eintragen. Ist etwas aufwendiger, funktioniert aber auch.
Auch in diesem ohne Zweifel aufwändigerem Verfahren werden die Daten in die postmeta Tabelle von WordPress eingetragen, allerdings ohne serialisiert zu werden. Da wir aber nur wenige Produkte haben, ist das so in Ordnung.
Und wenn es mehr werden? Die Struktur der zusätzlichen Eingabefelder ermöglicht einen leichten Übergang auf Datenspeicherung in einer eigenen Tabelle.
Zu guter Letzt:
Im Backend werden Jigoshop-Kategorien für die einzelnen Produkte angelegt, in meinem Fall also Weißwein, Rotwein, Sekt usw