(Anmerkung 1/2013: Für WordPress > 3.4 siehe http://www.it-in-a-box.com/2013/01/wordpress-3-5-neuer-media-uploader-in-admin/)
(Anmerkung 11/2012: wenn ihr zu diesem Thema dazu Fragen habt und mehr (oder bessere) Informationen braucht, schreibt mir einen Kommentar)
Per heute (WordPress 3.4) gibt es leider immer noch kein offizielles Interface für den WordPress Media Uploader, mit dem der tinyMCE Editor „angereichert“ ist. Wenn man eine ähnliche Funktionalität (die vorgestellte Lösung gilt nur für Bilder) im admin einsetzen will, muss man etwas hacken. Dazu benötigt man ein paar Zeilen Javascript.
English Summary: As of today (WordPress 3.4), there is no WordPress supported interface to the WordPress media uploader (supplement to tinyMCE). To use it anyway in your admin pages (this solution only works for images), you need to write a few lines of Javascript.
Der erste Ansatz für den Hack stand bei Matt. Leider funktionierte dort das Rückschalten nicht: wenn man den neuen zusätzlichen uploader verwendet hatte, konnte man in tinyMCE keine Bilder mehr laden.
Ein verbessertes Script ist dieses:
jQuery(document).ready(function() {
window.original_send_to_editor = window.send_to_editor;
window.send_to_editor_clone1 = function(html){ // ohne html bekommt die Funktion den falschen frame
jQuery('#bild_link').val(jQuery('img',html).attr('src'));
tb_remove();
};
window.send_to_editor_clone2 = function(html){
jQuery('#hintergrund_bild_link').val(jQuery('img',html).attr('src'));
tb_remove();
};
jQuery('#content-add_media').click(function() {
/*jQuery('#add_image').click(function() { wordpress bis 3.2 */
window.send_to_editor=window.original_send_to_editor;
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
jQuery('#bild_link_button').click(function() {
window.send_to_editor=window.send_to_editor_clone1;
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
jQuery('#hintergrund_bild_link_button').click(function() {
window.send_to_editor=window.send_to_editor_clone2;
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
});
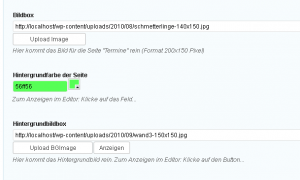
Und so sieht es aus:
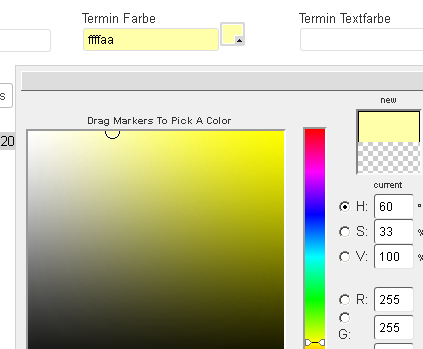
Die WP- Funktion „window.send_to_editor“ wird gespeichert und beim Klick auf einen der Upload-Buttons (IDs #bild_link_button bzw. #hintergrund_bild_link_button) durch eine neue Funktion ersetzt. In der neuen Funktion wird die Thickbox mit dem bekannten Upload-Dialog aufgerufen. Anschließend holt man aus dem iframe der Thickbox den Namen des Bildes und trägt ihn in das Textfeld ein.
Wenn man den Uploader im tinyMCE nutzen will, wird die alte „window.send_to_editor“ Funktion wieder hergestellt (Click-Event auf #content-add_media)
Nachteil: es ist ein Hack und kann bei der nächsten WP Version nicht mehr funktionieren. Inklusive WP 3.4 ist aber alles ok.
Für jeden Uploader musste ich oben im Script eine neue Funktion definieren . JS Gurus werden das sicherlich verbessern können 🙂
Noch mal zur Übersicht:
#bild_link_button und #hintergrund_bild_link_button sind die IDs der „Upload“ Buttons
#bild_link und #hintergrund_bild_link sind die IDs der Textfelder darüber , in die der Link hineingeschrieben wird
#content-add_media ist die ID des WordPress Upload Buttons über dem Editor
bis Version 3.2 hiess diese ID #add_image