
Der Kunde erstellt seine Seiten selbst und wünscht ein einfaches Verfahren für farbige Hintergründe und Hintergrundbilder auf seiner Website.
English Summary: Though WordPress claims to be a CMS, some basic functions are not yet supported. If a customer demands background color or background images on pages, you have to add some php functionality…
Manchem grausts, aber wenn der Kunde es so will: Farbe muß her und auch Bilder.
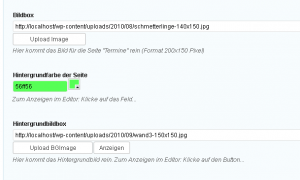
Die Lösung war: beim Anlegen einer Seite wird der Dialog bei „Seite erstellen“ um ein paar Felder für die Hintergrundfarbe, das Bild und die Behandlung des Bildes (kacheln z.B.) erweitert.
Wie das geht, steht in diesem Artikel:
WordPress image uploaders in admin
Die Einstellungen speichere ich in einer eigenen Tabelle in der Datenbank, alternativ kann man das auch über die custom fields lösen.
Die Templates für die Seiten müssen nun so erweitert werden, dass beim Aufruf einer Seite per style Farben und Bilder passend ausgegeben werden. Dazu muß man im Template die richtige Stelle erwischen. Bei meinen Seiten war die: <div id=main ….. >.
An dieser Stelle wird die Funktion nf_background() aufgerufen. Sie holt die Informationen aus der Datenbank und verwandelt sie in style= Befehle für html.
<?php
/*
Template Name: Seite_ohne_Kommentare
*/
?>
<?php
get_header();
$bg_style='';
if ( function_exists('nf_background') ) {
$bg_style=nf_background();
//echo "<p> bg: $bg_style</p>";
}?>
<div id="main"<?php echo $bg_style;?>>
<div id="col1">
Hier ist ein Listing dazu:
function nf_background() {
global $wpdb;
global $post;
$bcolor=false;
$bimage=false;
$bimage_pos=false;
$bimage_beh=false;
$style_string="";
$bcolor = $wpdb->get_var($wpdb->prepare("SELECT hintergrundfarbe FROM stueckinfo WHERE post_id = %s and valid='yes'",$post->ID));
if (!empty ($bcolor)) {
if (preg_match('/^[0-9A-Fa-f]{6}$/',$bcolor)) {
$bcolor ="#".$bcolor;
}
}
$bimage = $wpdb->get_var($wpdb->prepare("SELECT hintergrund_bild_link FROM stueckinfo WHERE post_id = %s and valid='yes'",$post->ID));
if (!empty ($bimage)) {
$bimage_pos = $wpdb->get_var($wpdb->prepare("SELECT hintergrund_bild_position FROM stueckinfo WHERE post_id = %s and valid='yes'",$post->ID));
$bimage_beh = $wpdb->get_var($wpdb->prepare("SELECT hintergrund_bild_behandlung FROM stueckinfo WHERE post_id = %s and valid='yes'",$post->ID));
}
if ((!$bcolor) && (!$bimage)) return "";
$style_string="style=\"";
if ($bcolor) $style_string .= " background-color: $bcolor; ";
if (!$bimage) {
$style_string .="\"";
return $style_string; }
else {
$style_string .=" background-image: url($bimage);";
if ($bimage_pos) {
switch ($bimage_pos) {
case 1:
$style_string .= "background-position: top left;";
break;
case 2:
$style_string .= "background-position: top center;";
break;
case 3:
$style_string .= "background-position: top right;";
break;
case 4:
$style_string .= "background-position: center left;";
break;
case 5:
$style_string .= "background-position: center center;";
break;
case 6:
$style_string .= "background-position: center right;";
break;
case 7:
$style_string .= "background-position: bottom left;";
break;
case 8:
$style_string .= "background-position: bottom center;";
break;
case 9:
$style_string .= "background-position: bottom right;";
break;
}
}
if ($bimage_beh) {
switch ($bimage_beh) {
case 1:
$style_string .= "background-repeat: no-repeat;";
break;
case 2:
$style_string .= "background-repeat: repeat;";
break;
case 3:
$style_string .= "background-repeat: repeat-x;";
break;
case 4:
$style_string .= "background-repeat: repeat-y;";
break;
}
}
$style_string .="\"";
return $style_string;
}
}
So far, so good. Leider muß jetzt aber auch noch tinymce mitspielen, weil man sonst die Seiten nicht richtig gestalten kann. Dafür sorgt dann dieses jQuery Script:
jQuery(window).load(function () {make_my_background();
});
jQuery(document).ready(function() {
jQuery('#hintergrundfarbe').click( function() {
make_my_background();
});
jQuery('#hintergrund_bild_link_uebernehmen').click( function() {
make_my_background();
});
jQuery('#hintergrund_bild_position_uebernehmen').click( function() {
make_my_background();
});
jQuery('#hintergrund_bild_behandlung_uebernehmen').click( function() {
make_my_background();
});
});
function make_my_background() {
if (jQuery('#valid').attr('checked')){ // Anzeige nur wenn das valid -Häkchen gesetzt wurde
var tf=jQuery('#hintergrundfarbe').val();
if (tf != '') jQuery('#content_ifr').contents().find("body#tinymce").css("background-color",tf);
var ti=jQuery('#hintergrund_bild_link').val();
if (ti != '') {
ti="url("+ti+")";
jQuery('#content_ifr').contents().find("body#tinymce").css("backgroundImage",ti);
var tp=jQuery('#hintergrund_bild_position').val();
if (tp != '') {
var bpos='';
tp *=1;
switch (tp) {
case 1: bpos="top left";
break;
case 2: bpos="top center";
break;
case 3: bpos="top right";
break;
case 4: bpos="center left";
break;
case 5: bpos="center center";
break;
case 6: bpos="center right";
break;
case 7: bpos="bottom left";
break;
case 8: bpos="bottom center";
break;
case 9: bpos="bottom right";
break;
}
if (bpos != '') {
jQuery('#content_ifr').contents().find("body#tinymce").css("backgroundPosition",bpos);
//alert("bgpos: "+ bpos);
}
}
}
var tb=jQuery('#hintergrund_bild_behandlung').val();
//alert("bg_tb: "+ tb);
if (tb != '') {
var bbeh='';
tb *=1;
switch (tb) {
case 1: bbeh="no-repeat";
break;
case 2: bbeh="repeat";
break;
case 3: bbeh="repeat-x";
break;
case 4: bbeh="repeat-y";
break;</span>
}
if (bbeh != '') {
jQuery('#content_ifr').contents().find("body#tinymce").css("backgroundRepeat",bbeh);
//alert("bgbeh: "+ bbeh);
}
}
}
}
Die Hauptfunktion make_my_background() ist wie die php Funktion aufgebaut, bezieht ihre Daten aber nicht aus der Datenbank sondern aus den oben erwähnten Zusatzfeldern, die ja beim Gestalten der Seite zur Verfügung stehen.
Interessant ist, wo man die Styles hinpacken muß:
jQuery('#content_ifr').contents().find("body#tinymce").css("background-color",tf);
jQuery(document).ready hat bei mir nicht funktioniert. Da war der tinymce iframe noch nicht anwesend, deswegen
jQuery(window).load(function ()
Die anderen Funktionen dienen dazu, dass man bei dynamisch veränderten Farben oder Bildern die Wirkung im Editor gleich beurteilen kann.
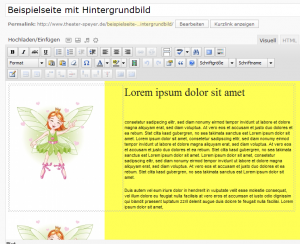
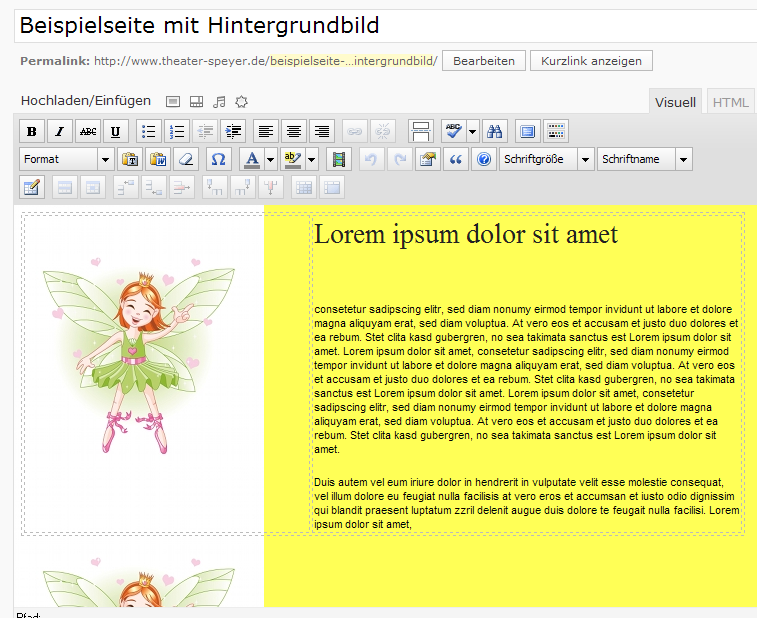
Und so könnte es aussehen: