
Für ein eiliges Kundenprojekt mußten die Sponsoren eines gespendeten Fahrzeugs auf der Sponsorenliste hervorgehoben werden. Standard war bei der Sponsorengruppe: per Popup. Ich habe mich dann für den jQuery UI dialog entschieden und hier sind meine Erfahrungen dazu.
English summary: In the following I wrap up my experiences with jQuery UI dialog in a WordPress environment.
Solide Grundlage zur Lösung der Anforderung ist wie oft ein Plugin. Hier bringt man den php Code unter und kann die Javascript Programme so eintüten, dass sie nicht auf jeder Seite geladen werden.
Die ersten Zeilen des Plugins sehen etwa so aus:
if ( !class_exists('xxxxSponsoren') ) {
class xxxxSponsoren{
function xxxxSponsoren() {
add_action('wp_print_scripts', array (&$this,'sponsoren_scripts'));
add_action('wp_print_styles', array (&$this, 'sponsoren_styles'));
}
function sponsoren_scripts() {
if (is_page('sponsoren')) {
wp_register_script('show_sponsoren', WP_PLUGIN_URL.'/sponsoren/js/show_sponsoren.js', array('jquery', 'jquery-ui-core', 'jquery-ui-dialog'),false,true);
wp_enqueue_script('show_sponsoren');
}
}
function sponsoren_styles() {
if (is_page('sponsoren')) {
wp_register_style('nf_dialog',WP_PLUGIN_URL.'/sponsoren/css/jquery-ui-1.8.16.custom.css');
wp_enqueue_style('nf_dialog');
}
}
.....
Die grundlegenden Javascript Dateien jquery , jquery-ui-core, jquery-ui-dialog sind in WordPress vorhanden und werden automatisch in die Seite inkludiert, wenn man beim Registrieren der eigenen js Datei (hier: show_sponsoren.js) die Abhängigkeiten angibt.
Seltsamerweise trifft das für die Stylesheets nicht zu, und ohne diese ist das Ergebnis sehr schrecklich und entmutigend. Das WordPress Stylesheet zum UI Dialog ist vollkommen unbrauchbar. Im Internet gibt es verschiedene Quellen , z.B. http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/smoothness/jquery-ui.css oder auch Einzelhinweise zum css.
Um es kurz zu machen: man braucht
- das gesamte css zu UI und nicht nur das für den Dialog (d.h. anstelle von 3k css 32k css)
- und alle icons dazu (sonst sieht es ebenfalls schrecklich und entmutigend aus)
Am Ende habe ich mir von http://jqueryui.com/ das gesamte Bundle geholt und das css mitsamt den Icons lokal im Plugin abgelegt; die Version ist jquery-ui-1.8.16.custom.css
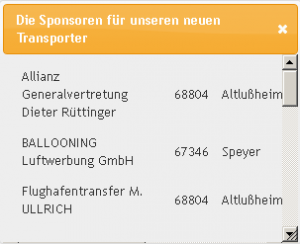
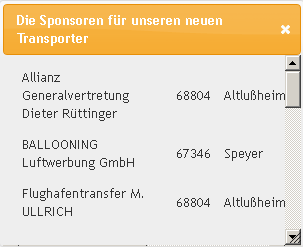
Netterweise sah das Ergebnis bei jedem css Versuch anders aus. Im letzten Fall ist der Dialog orange. Wenn man gezielt ein css-Theme auswählen möchte, sollte man das css von Google holen. Dort sind alle Themes erhältlich. Das „Orangene“ ist ui-lightness 🙂
Der Rest ist einfacher: man legt die anzuzeigenden Daten unsichtbar mit display: none und einer passenden id (hier: id=“spon_li“) auf der Webseite ab und braucht dann nur noch ein kurzes js Script (hier:show_sponsoren.js)
jQuery(document).ready(function() {
jQuery("[title*=danken]").click(function() {
jQuery("#spon_li").dialog({
width: 600,
resizable: true,
title: 'Die Sponsoren für unseren neuen Transporter',
position: 'center'
});
return false;
});
In der zweiten Zeile wird ein Bild gesucht (und hoffentlich auch gefunden), dessen ‚title=‘ den String „danken“ enthält. Wenn man auf dieses Bild clickt wird der Dialog aktiviert, hier mit Optionen wie einem Titel, einer Position usw.