
Wenn Ihr browserfüllende Hintergrundbilder im Stil von SuperBGImage ( Autor: Andreas Eberhard) einsetzen wollt, aber die Diashow nicht benötigt: hier findet Ihr ein winziges Script, ein WordPress-Plugin und eine Demoseite dafür
English Summary for „SuperBGImage-lite“:
If you need full-screen images on your website in SuperBGImage-style but without the overhead of the slideshow, here is a small-footprint script, an optional wordpress plugin and a demo page.
WordPress User:
- Website vorbereiten:
Wir brauchen einen action hook ‚body‘ im Header direkt nach dem <body> tag;<body> <?php do_action('body'); ?>Wenn ihr schon einen action hook habt (z.B. beim xtreme Framework) könnt ihr diesen verwenden und müsst dann nur im php File des Scripts die Zeile 12 anpassen.
- Das Tag, mit dem euer Content beginnt, muss modifiziert werden, damit der Content über dem Bild schwebt:
<body> <?php do_action('body'); ?> <div id="content> ...vorher kann es z.B. so aussehen
<body> <?php do_action('body'); ?> <div id="content" style="position: relative;z-index: 3;"> ...nachher dann so
- Legt eure Bilder in das image Verzeichnis vom Plugin. Wenn mehrere Bilder vorhanden sind, wählt das Plugin eines davon zufällig aus.
Non WordPress User
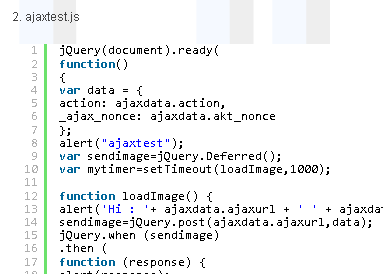
Download plugin, unzip und Bild und den js Code (start_BGimage.js) so in eure Seite integrieren, wie es der Codeview der Demopage anzeigt
Die Demo page ist hier
Download plugin SuperBGImage-lite